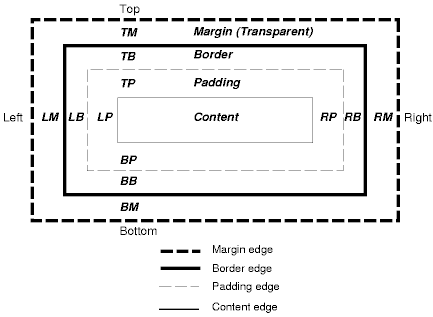
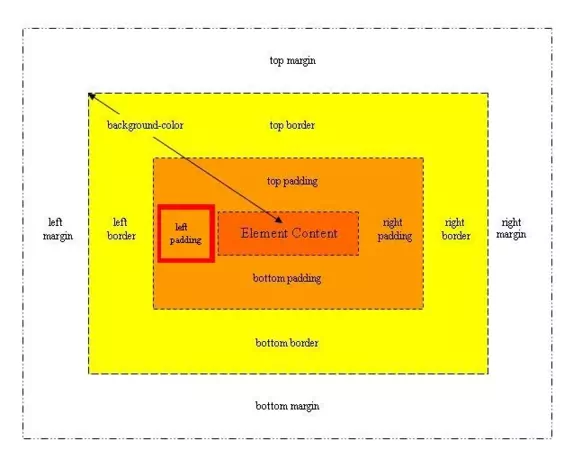
CSS Box Model Border Area: It is the area between padding and margin.... | Download Scientific Diagram

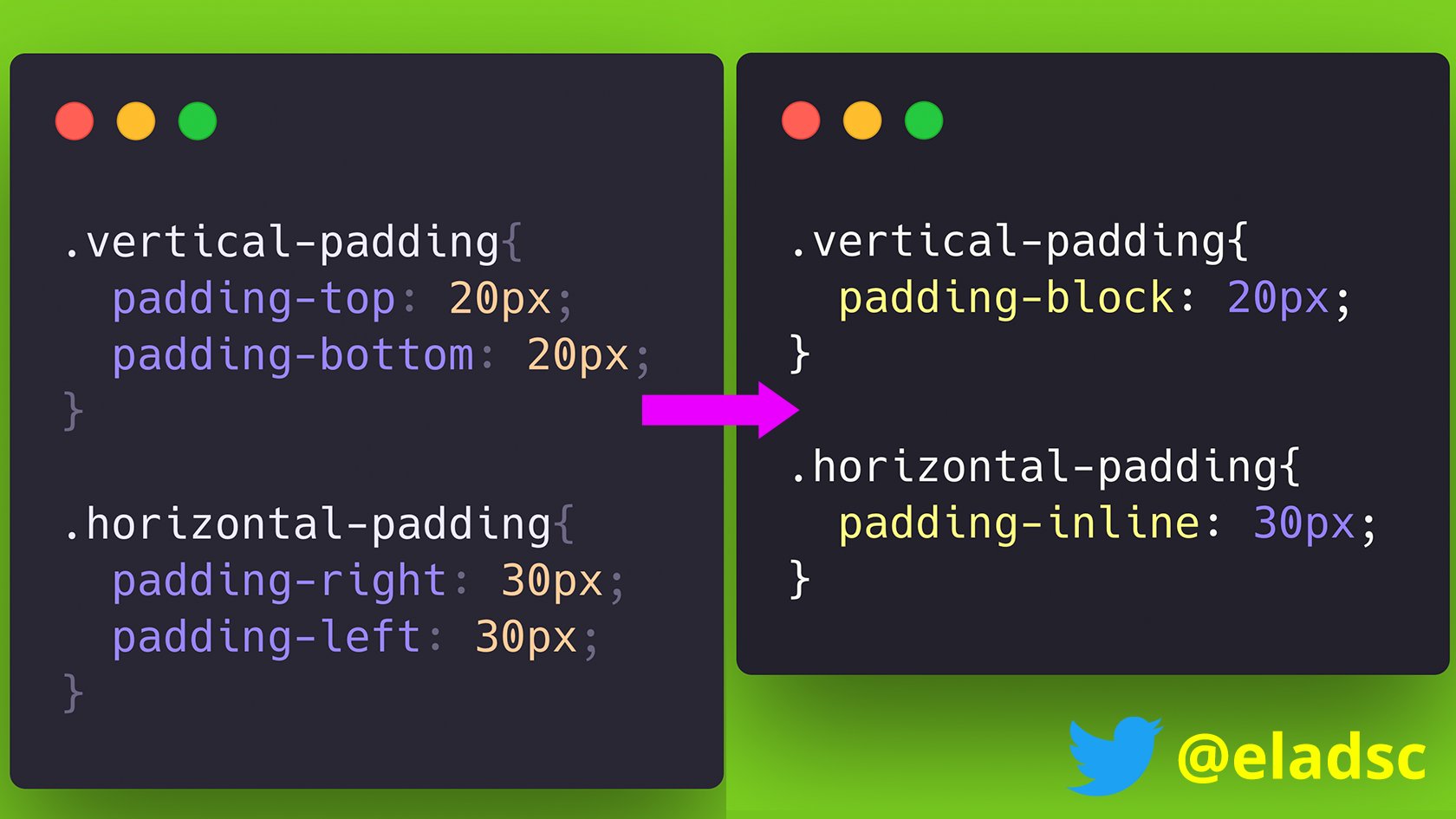
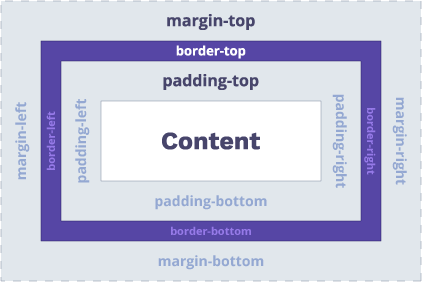
Elad Shechter on X: "Now you can unite #CSS 'vertical-padding' or 'horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its


















.png)